
Key Takeaway:
Modern products don't fail because of the market or teams, but they fail because of wrong technical decisions early on.
Our team has delivered 100+ cross-platform mobile apps across fintech, healthcare, and SaaS using both Flutter and React Native.
In our experience with startups, mid-sized companies, and enterprise teams, the most common question is: Flutter vs React Native, what’s the best choice in 2026? With our Flutter app development services, teams can build scalable, high-performance apps efficiently.
Flutter vs React Native- which framework is right in 2026?
This expert-led comparison is based on:

Flutter and React Native are both leading cross-platform frameworks in 2026, together commanding the largest share of cross-platform mobile apps development. Industry surveys and ecosystem analyses cited by platforms like Clutch and developer communities indicate Flutter holds roughly 40–45% adoption share among cross-platform frameworks and leads in community growth, while React Native maintains strong adoption at 32% showing both frameworks dominate the space.
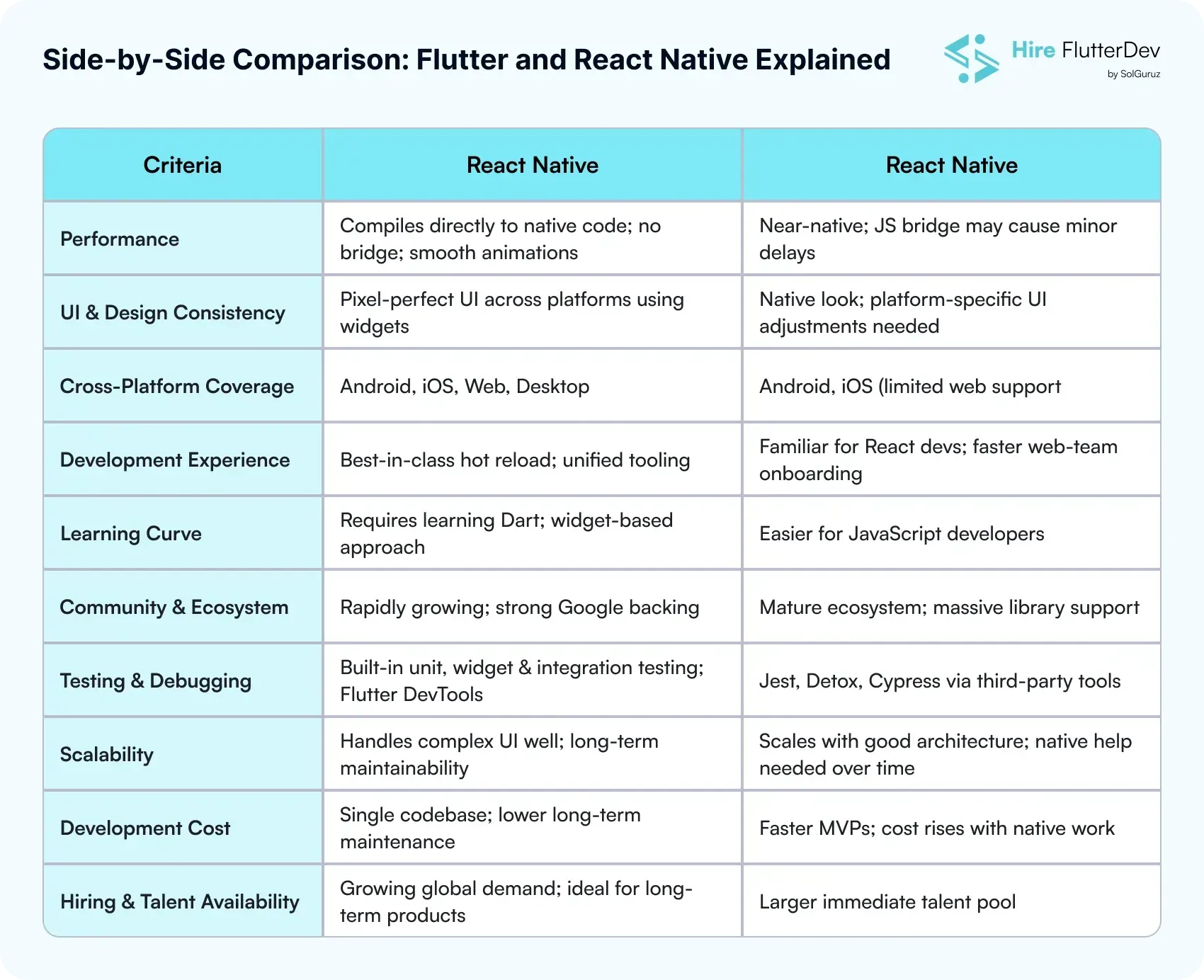
Still unclear about the real differences between Flutter and React Native? Let's get down to see the exact comparison between them:
Criteria | Flutter | React Native |
| Performance | Compiles directly to native code; no bridge; smooth animations | Near-native; JS bridge may cause minor delays |
| UI & Design Consistency | Pixel-perfect UI across platforms using widgets | Native look; platform-specific UI adjustments needed |
| Cross-Platform Coverage | Android, iOS, Web, Desktop | Android, iOS (limited web support |
| Development Experience | Best-in-class hot reload; unified tooling | Familiar for React devs; faster web-team onboarding |
| Learning Curve | Requires learning Dart; widget-based approach | Easier for JavaScript developers |
| Community & Ecosystem | Rapidly growing; strong Google backing | Mature ecosystem; massive library support |
| Testing & Debugging | Built-in unit, widget & integration testing; Flutter DevTools | Jest, Detox, Cypress via third-party tools |
| Scalability | Handles complex UI well; long-term maintainability | Scales with good architecture; native help needed over time |
| Development Cost | Single codebase; lower long-term maintenance | Faster MVPs; cost rises with native work |
| Hiring & Talent Availability | Growing global demand; ideal for long-term products | Larger immediate talent pool |
For teams planning to leverage Flutter’s advantages, you can hire Flutter Developers to build scalable, high-performance apps efficiently.
Key Note: Flutter delivers fast 60-120 FPS consistency via AOT compilation and Skia engine, slashing development time by 13% (304 vs 343 hours) and maintenance by 33% for complex apps. React Native shines with lightning-fast onboarding for JS teams, leveraging 400k+ npm packages and social-powered apps such as Instagram.
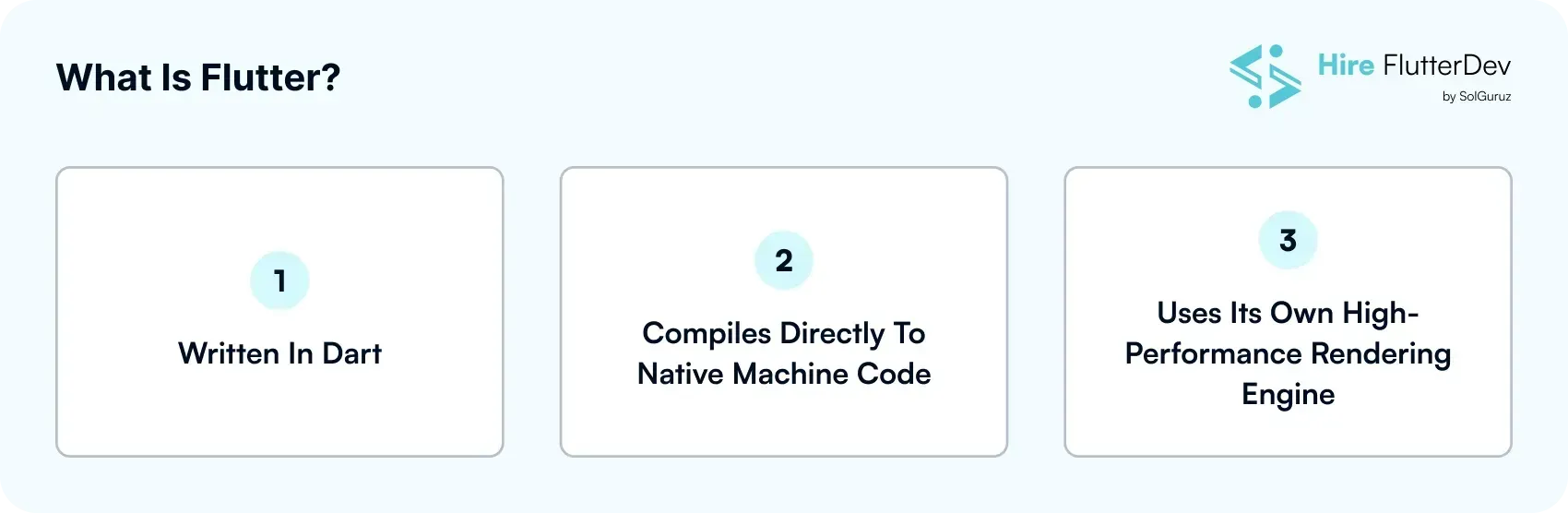
Flutter is an open-source UI framework backed and created by Google, with the aim of building mobile, web, and desktop apps from a single codebase.

Key technical traits:
Flutter is being globally adopted by companies such as Google, Alibaba, BMW, and Toyota for scalable, design-heavy applications.

React Native is an open-source framework developed by Meta (Facebook) that allows mobile app development using JavaScript and React.
Key technical traits:
It powers apps used by Meta, Instagram, Tesla, and Shopify
Also read: Why Flutter is the future of mobile app development

The decision to choose the correct framework is still very difficult. Here are the factors to consider when choosing one of them:
One of the biggest issues teams face is optimizing only for the first release. In 2026, many businesses are comparing Flutter vs React Native performance 2026 to decide which framework to adopt, but they often overlook long-term implications.
Typical mistakes include:
Framework choice should support year-2 and year-3 scalability, not just MVP delivery.
Both Flutter and React Native are enterprise-ready in 2026, powering thousands of production apps at scale.
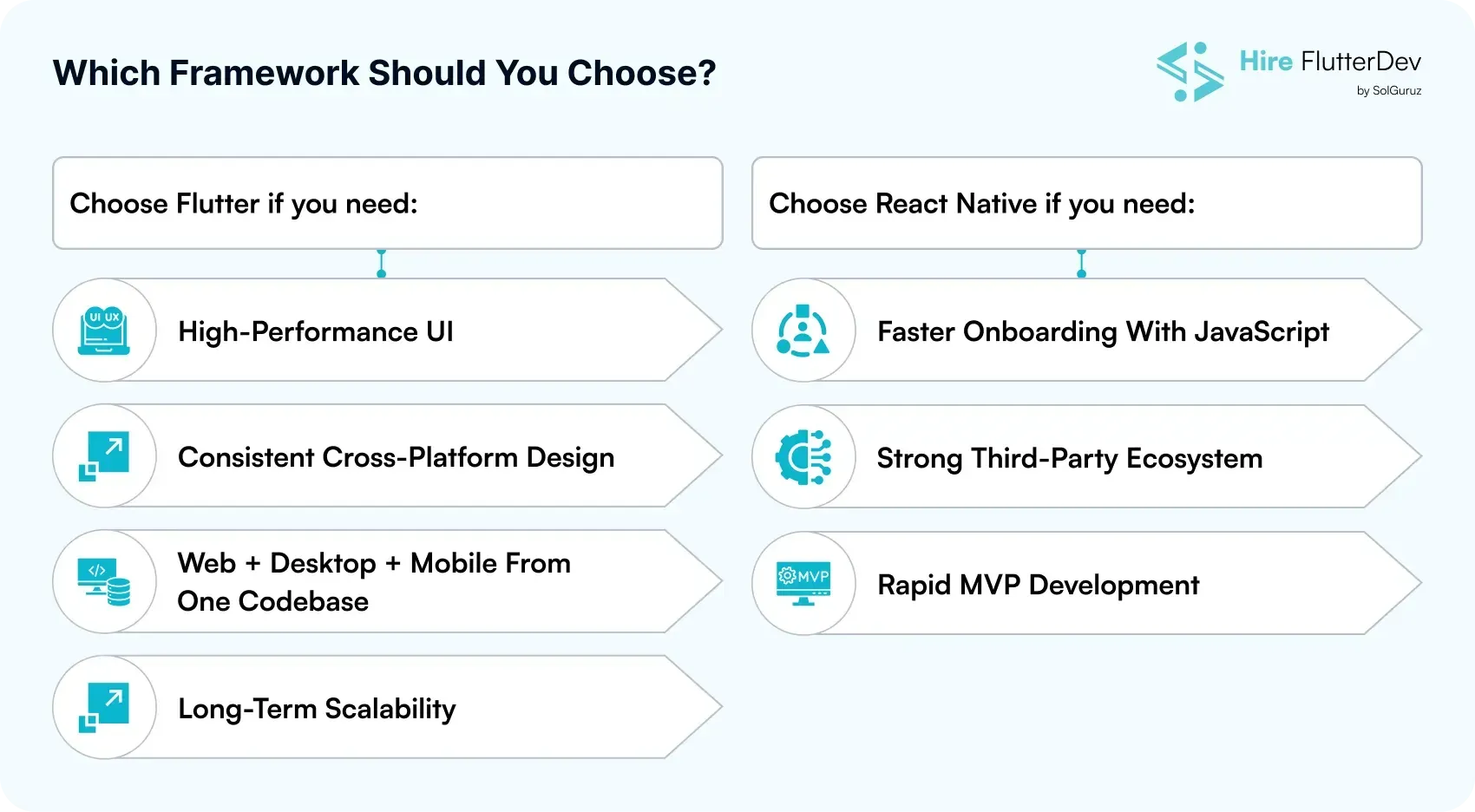
The right choice depends on:
Teams that evaluate these factors early typically reduce technical debt by 30–40%, avoid costly rewrites, and ship more predictable releases where most mobile projects succeed or fail.
For many cross-platform mobile apps in 2026, Flutter delivers more consistent performance, especially for animation-heavy and design-centric applications, because it compiles directly to native code. Teams report 20–30% fewer UI performance issues compared to JavaScript-bridge approaches.
React Native remains a strong choice for JavaScript-first teams prioritizing rapid MVP development and faster onboarding.
The core difference between Flutter vs React Native lies in rendering and architecture. Flutter uses Dart and renders UI through its own high-performance engine, while React Native uses JavaScript and native UI components connected via a bridge. This architectural difference directly impacts performance consistency, UI control, and long-term scalability.
When comparing Flutter vs React Native performance in 2026, Flutter generally offers smoother animations and more predictable frame rates (often maintaining 60–120 FPS) because it avoids a JavaScript bridge. React Native can achieve near-native speed but may require native modules and optimization as app complexity grows.
React Native is easier to learn for developers with JavaScript or React experience, often reducing onboarding time by 30–40%. Flutter has a steeper learning curve due to Dart and its widget-based architecture, but teams often find it easier to maintain at scale once mastered.
Yes. Both frameworks support iOS and Android development from a single codebase. However, Flutter extends more seamlessly to web and desktop, making it a stronger option for teams building multi-platform products in 2026 with long-term expansion in mind.

Paresh Mayani
13 January 2026

Paresh Mayani
10 January 2026

Paresh Mayani
19 November 2025
Let’s begin a collaborative journey together where we craft Flutter applications that set benchmarks for you.